Session 2: teen tech camp (AUG 6 to 9, 2019)
Hello parents! This page reflects some of the activities we covered during the week!
Also for students who brought along USB’s - Don’t forget to check them for all your files!
HTML & CSS (CODING)
HTML - Describes the “content” of what makes up your webpage!
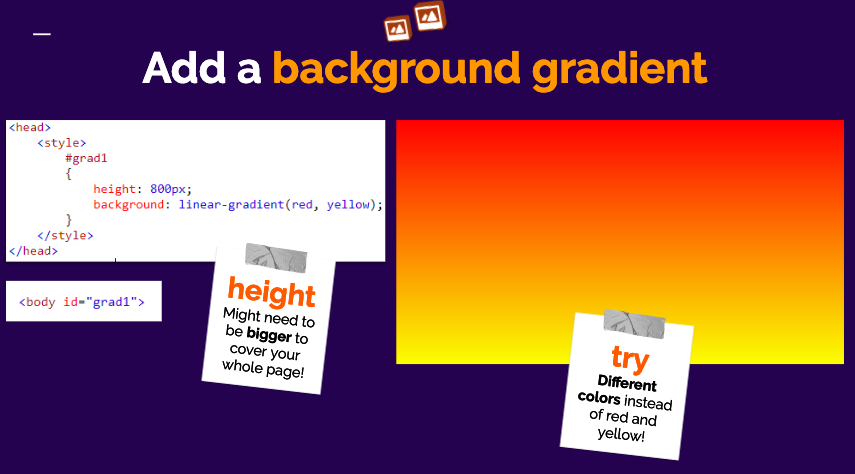
A quick peek from our slides, using CSS to add a cool gradient effect to our websites!
Campers learned the basics of web design using HTML and CSS!
They started by learning about the correct file folder setup, naming conventions for files, and text editors. In the HTML portion of the class, they learnt about the <title> tag, headings <h1> and <h2>, the <paragraph> tag, and how to add images with the <img> tag.
They then moved onto styling their webpage with CSS. They changed the background colour of their websites, modified their text’s font, colour, and size, and edited their images to make secret links and buttons!
If your teen is interested in continuing working on their code, you can use ATOM or NOTEPAD++, these free text editors colour codes text for easier viewing and gives users access to code shortcuts! Atom is available for osX and Notepad ++ is available for Windows! Here’s the teacher’s copy of some HTML / CSS work!
Further Resources for HTML Coding:
https://codepen.io/ A great resource to freely publish your website and learn HTML, CSS and JavaScript from other users!
https://www.w3schools.com/ A tutorial resource, and you can get certified here too!
http://www.iconarchive.com/ A great website for download icon sets and images
https://www.pexels.com/ Awesome website for free high quality stock images
video game design in unity / C# scripting
Game design concepts were taught using Unity and 3D Slash in conjunction! Students got a fantastic intro to 3D modelling concepts that they could directly apply and see come to life in their Unity Game while being introduced to scripting behaviours and game components. Game Design is a fantastic way for youth to pick up on a multitude of technical and digital artistic skillsets in one fell swoop.
Games come to life with the help of a variety of different subject areas.
download the latest version of unity here
Introduction to Unity comprised of a hands-on approach to learning how to set up a simple system in a 3D based game engine. Students learned about a variety of topics such as:
Game Colliders - Mesh Vs. Box
Game Components - Rigidbody (Physics), Scripts and more
Create quick Materials, how to paint your objects
Input controls - Keyboard and Controller (Xbox 360)
Rigidbodies - Creating objects can have Physics act on them
Scripting and Basic Unity Behaviors, the Game Loop
How to Build a Game Scene & the Game Hierarchy
How to import 3D models from 3D Slash
Quick editing / movement tools - WASD / QWERTV
Debugging Basics, how to fix simple bugs
3d modelling with 3d slash
Students were introduced to several 3D modelling concepts such as Polygons (Low and High), Tiling, Naming Conventions and much more. Here’s a link to some of the slides we covered! Check it out here!
This is a great tool to enable youth to think, create and design objects in a 3D space – a very valuable digital art skill. The coolest thing about 3D Slash? You can design a model and then export it to take it to a 3D printer! Yes, it exports blueprints! Students can also design game assets and robotic builds! ( Several students chose to save their models to their USBs. )
They were introduced to multiple concepts:
Polygons
Frames Per Second
Texturing
Advantages of Low Poly vs High Poly
rotoscoping with photoshop
Here’s a preview screenshot of dancing skeletons animation on top of REAL DANCERS, amazing what digital art masterpieces we can make so quickly!
Students picked up on the coolest digital art skill ever with ROTOSCOPING which is a method of tracing over videos frame by frame and creating beautiful animations in the process.
Here’s a link to the what rotoscoping looks like, please see below for student’s creations too!
Ryan, Chris, Saul, Gabriel, Kyle, Maddie, Rakin, Tyler, Steven, Aiden, Tristan, Zacc, Gabriel Q.
PYTHON ACTIVITY (scripting / CODING)
CODING @ HOME INSTALLATION INSTRUCTIONS
Python Editor Idle ( Download for either Mac OS or Windows OS here )
HOW TO EDIT / VIEW FILES
When editing a python file, right click to ‘Edit with Idle’
HOW TO RUN FILES
Press F5 on your keyboard (Windows / Mac)
To setup function keys (F1, F2, F3 etc.) on your Mac:
Choose System Preferences from the Apple menu
Click Keyboard
Click the Keyboard tab if it's not already highlighted
Select "Use all F1, F2, etc. keys as standard function keys”
A sneak preview from our slide set! Booleans were hillarious with Beardless and Bearded Zeus!
Students covered several topics such as:
Variables and assignment
Data types and their formats
Printing in multiple formats
Decision making with if-elif-else
(All the above helped us create a chatbot called SASBOT!)
For Loops
Getting input from the keyboard!
Using a graphics library to draw with code!
Further resources for learning:
https://codingbat.com/python A great way to practise simple algorithms independently
Drawing with code actually helps practice the geometric co-ordinate system! X is horizontal, Y is vertical!
How do you create functions to draw certain shapes and then call them in a certain order to build a visual image through code?
We also loved our Minecraft themed creations which really captured the students attention and we didn’t even feel like we were doing logical math! Something that distracts you from math while you’re doing math? Yep! Awesome :)
SUMMER HOMEWORK:
PRACTICE typing! Having your children practice typing 10 minutes a day will go along way!
Use TYPING CLUB for our younger campers, or ZTYPE. They’re really fun!
THANK YOU, FROM THE CUBE STAFF AND VOLUNTEERS!
Cheers and have a fantastic weekend!